Using the Markdown Editor
Markdown is a text syntax originally created by John Gruber meant to provide an easy method of editing and viewing documents and content, while still supporting rich environments such as web and PDFs.
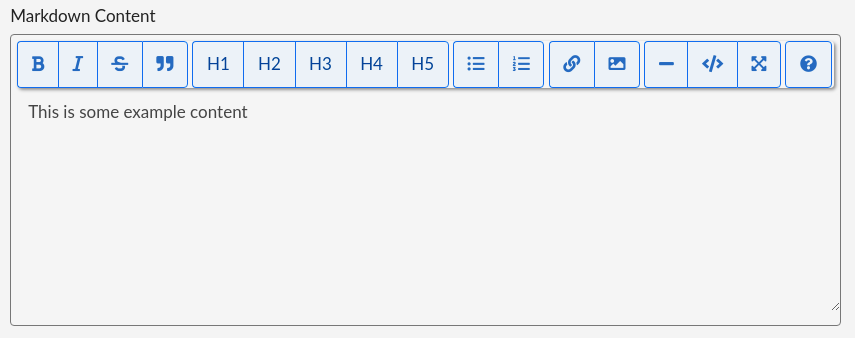
If your design team has provided editable content in this format, editing the included page will yield an interface that looks similar to the following. This is a plain text area where content can be directly edited or copy and pasted without any erroneous formatting being copied.

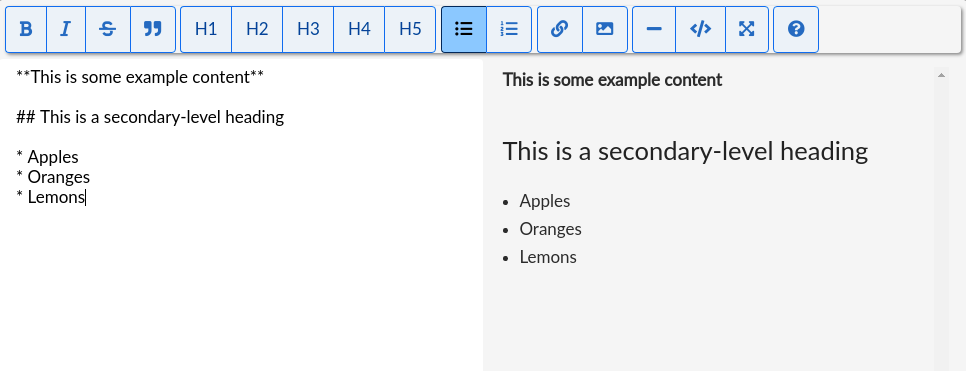
Enabling the full screen interface for the editor will provide a larger region for editing the content, and provide a live preview of how it will look on the site.

To see some of the controls of the editor in action, take a look at the video below. This illustrates some of the common functions of the editor.
Markdown Formatting Controls
Some of the controls for the markdown editor are:
- Bold / strong text
- Italic / emphasised text
- Strikethrough text
- Headings (levels 1 through 5)
- Unordered lists
- Ordered lists
- Images
- Links
- Videos
- Horizontal rules
- Code blocks
